我十分喜歡Given動畫的官方推特時不時釋出的LINE風格對話視窗的小彩蛋,非常可愛又有趣,想想這也是二創的一個好道具,上網搜尋了一下,果然有速成的工具可以套用(雖然不能作成動畫)。
Android似乎有APP可以使用,但因為我本人是使用iPhone所以沒有嘗試過,有興趣的人可以參考這篇note(日文)下載來用用看,這邊我只介紹電腦跟iPhone都可以的兩個工具。
mojimaru
這是我測試後功能比較完整的一個,可以製作一對一以及群聊的聊天畫面,元件的設計也比較貼合真實的畫面,唯一就是廣告有點多挺干擾的^^” 但既然是免費的也只能忍了哈
PS. 其實他也有製作對話及朋友清單頁面的功能,但這裡單就對話視窗的功能進行說明
工具優缺點
[優點]
- 可製作一對一及群組聊天畫面
- 可顯示已讀
- 元件設計較細緻
[缺點]
- 廣告多較干擾
- 訊息發送時間必須自己一一設定
- 中途失誤無法編輯,只能重新開始 (可以試著回到上一頁,有時候可以成功但無法完全保證^^”)
操作教學
畫面/主題顏色選擇

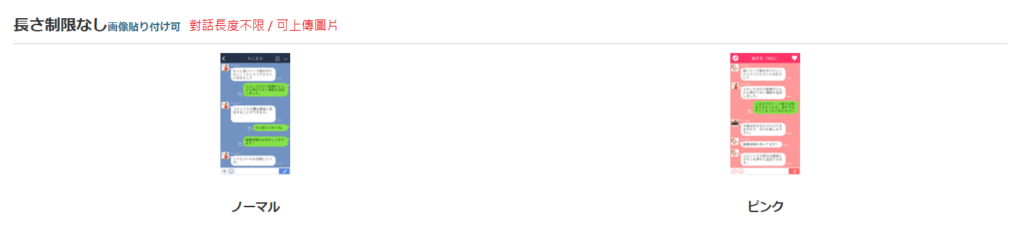
第一步先選擇模板,建議使用這個對話長度不限的模板,雖然也有短對話專用的模板但限制較多也沒省力到哪去。這裡左邊跟右邊是選擇主題顏色而已,就選擇想套用的顏色即可。
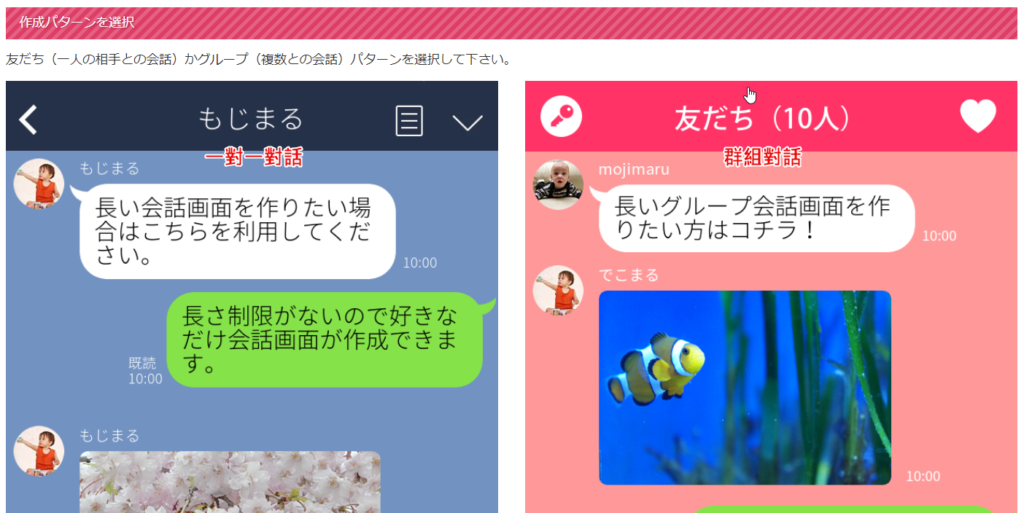
模板選擇 (一對一/群組)

ps. 不用在意這裡的主題顏色
開始製作對話(以群組對話為例)
由於群組功能多於一對一對話,因此說明會以群組為例,基本上會涵蓋到一對一的功能(一對一有通話圖示,群組沒有)。
上傳頭像

群組對話可以上傳6張頭像圖,非方形圖片會自動裁切但不能上傳動圖,由於自己(手機主人)是不會顯示頭像的,因此群組人數包含自己最多是7人
群組名稱

接著設定群組名稱,請注意這裡包括人數的部分也是要手打。下方可以設定頭像為方形或圓形,完成後請按下一步。
開始編輯
[預覽]

[工具列]

ps. 劃掉的工具已經失效
成品展示

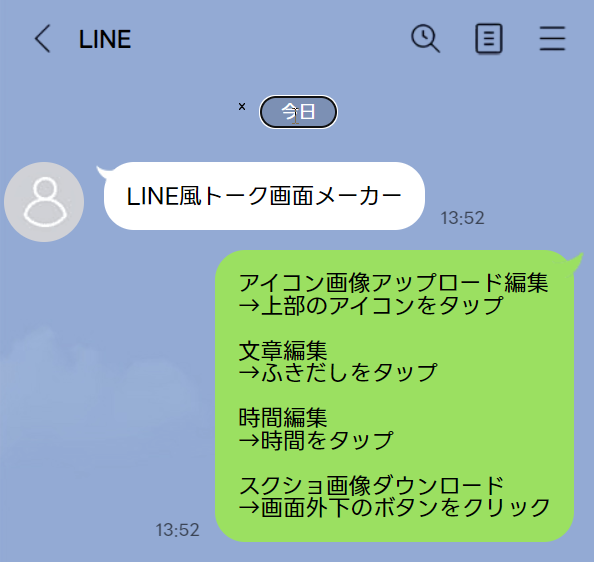
hi0a
雖然看網址感覺有點像騙人的XD 這似乎是個製作網頁小遊戲的網站,畫面乾淨、簡單好用,但只能製作雙人對話視窗,不能製作群組對話視窗。
工具優缺點
[優點]
- 畫面簡潔廣告少
- 操作簡單直覺
- 訊息時間直接抓電腦當下的時間,對不需要指定時間的對話設計來說還蠻方便的
[缺點]
- 功能有限(無法製作群聊畫面)
- 小Bug不少,例如:自訂對方頭像的時候,如果本來就不是1:1的方形圖片則會被壓縮;上傳對方貼圖的時候不會顯示出頭像且因為少了頭像,貼圖位置很怪;語音通話圖示太大;對方連續發言的時候第二則之後也會顯示頭像…
操作教學
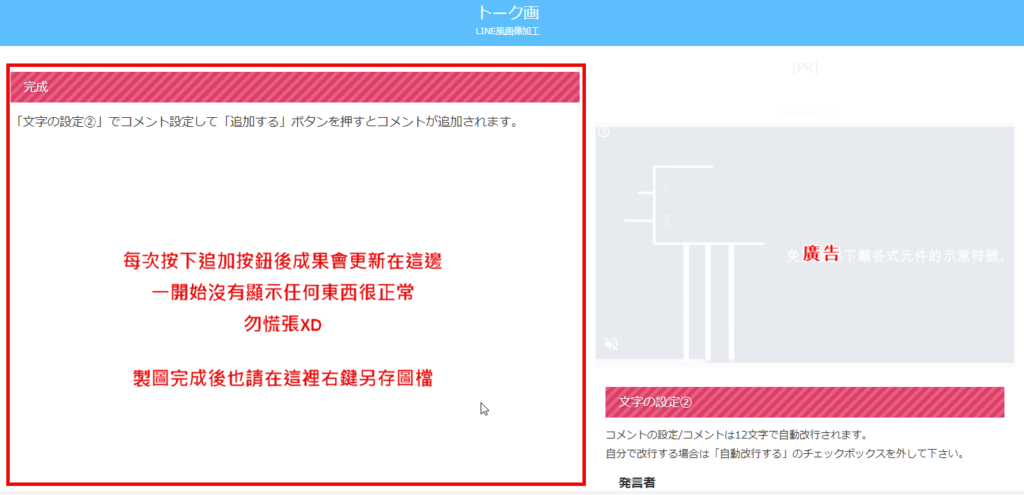
刪除/編輯既有物件
首先,頁面上會有一些示範的物件(時間&對話),製作新的對話之前可以把滑鼠一道物件上按下x清除,或者直接把游標放到文字間點擊後進行編輯修改。

工具翻譯

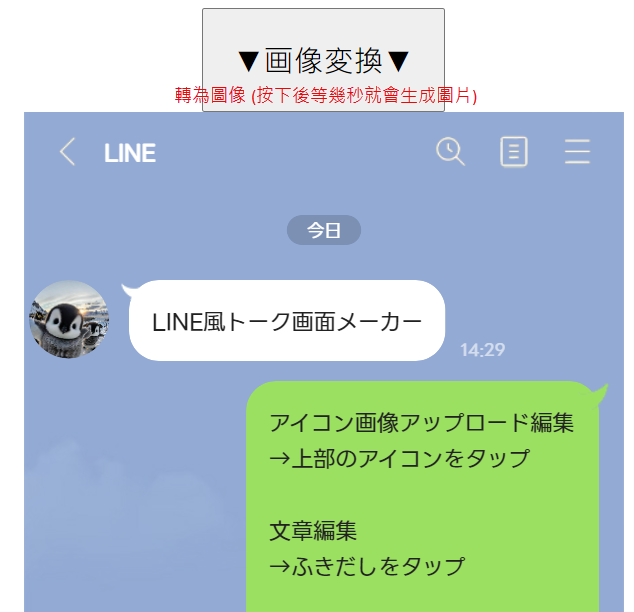
完稿/下載圖片